

This documentation is what I created for the skill-sharing lectures.
HTML (HyperText Markup Language) is a markup language that tells web browsers how to structure the web pages you visit. It can be as complicated or as simple as the web developer wants it to be. HTML consists of a series of elements. Elements are surrounded by matching opening and closing tags. Each tag begins and ends with angle brackets (〈〉). There are a few empty or void elements that cannot enclose any text, for instance 〈img /〉.
If we want to render a text on the web: I am a professional amatuer, we
could specify that it is a paragraph by enclosing it in
a paragraph (〈p〉) element:
〈p〉Strength five is not my only fuel.〈/p〉


As mentioned above, 〈img/〉 is an exception that doesn't have the closing tag.


Html elements that don't require the closing tag is called void tag. According to ThoughtCo, these elements are usually ones that either stand alone on the page or where the end of their contents is obvious from the context of the page itself. The void elements are: 〈area〉, 〈br〉, 〈col〉, 〈embed〉, 〈hr〉, 〈link〉, 〈meta〉, etc. Please check it out more elements on the ThoughtCo document that I refer.
What is the Meaning of Markup Language A markup language is a computer
language to create web pages. Markup means it uses
tags to define elements and add information. It is not
a programming language contains typical syntax to create a webpage.
There are many standard markup languages which use tags to create a
webpage. A typical markup language contains the text within the tags.
For example, below is the HTML paragraph tag within which simple text is
enclosed.
Difference Between Markup and Programming Language? A markup language
can be created using tag elements while there are no such tags in
programming languages. Programming language contains commands to create
procedures. You can understand the markup language easily as it is human
readable and machine readable. The only computer can understand the
programming language and is difficult for the human to read and
understand.
source
To start with, you would need a text editor, which is program that allows you to write long blocks of code to use for program developing, as well as to edit plain text files. Text editors are used by a wide variety of people, for a wide variety of purposes. Software programmers and web developers use the text editors to write and edit in programming and markup languages. This is one of the primary purposes of them, and many of the features of text editing software are built to help these users read and write code. There are many different applications, and please search which application you would like to choose. There are many different ones, such as Atom, Sublime Text, VS Code (Visual Studio Code), Vim, Notepad++, Brackets, UltraEdit, etc. I attach an article that recommends 11 good text editors written on a tech community GEEKFLARE. But please keep in mind that this kind of article mostly entails the writer's personal perspectives, meaning it's not objective. You can also search other writings, opinions, or even ask people around you what they use.
After the text editor installation, you shall make a html file :) Most of editor has a menu File - New. By clicking the New, you can make a plain txt file. But you should know that if you don't save your file as html, it's still just a txt file. Please make sure that you save your file as format of html. e.g. whatevername.html
〈!DOCTYPE html〉
〈html lang="en-US"〉
〈head〉
〈meta charset="utf-8" /〉
〈title〉My test
page〈/title〉
〈/head〉
〈body〉
〈p〉This is my page〈/p〉
〈/body〉
〈/html〉
The HTML head is the contents of the 〈head〉 element. Unlike the contents of the 〈body〉 element (which are displayed on the page when loaded in a browser), the head's content is not displayed on the page. Instead, the head's job is to contain metadata about the document.
You can make a title of your document in the head part!
〈title〉My test page〈/title〉
Then your browser window will show the title that you made at the tab :)

And there's a code of line about the document's character encoding:
〈meta charset="utf-8" /〉
UTF-8 is a universal character set that includes pretty much any character from any human language. This means that your web page will be able to handle displaying any language; it's therefore a good idea to set this on every web page you create! For example, your page could handle the combintation of Korean and English without problems
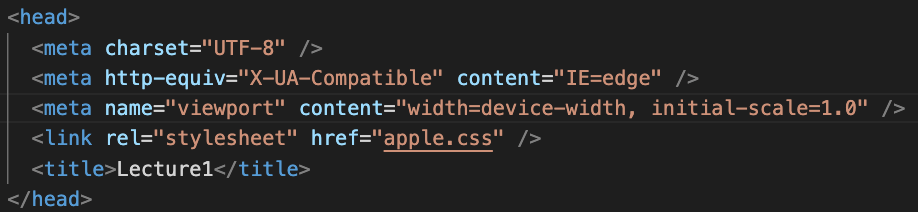
And I would like to introduce a few lines that I always include in the head as default.
〈meta http-equiv="X-UA-Compatible" content="IE=edge" /〉
The X-UA-Compatible meta tag allows web authors to choose what version
of Internet Explorer the page should be rendered as.
Internet Explorer supports a number of document compatibility modes that
enable different features and can affect the way content is displayed:
Edge mode tells Internet Explorer to display content in the highest mode
available. With Internet Explorer 9, this is equivalent to IE9 mode. If
a future release of Internet Explorer supported a higher compatibility
mode, pages set to edge mode would appear in the highest mode supported
by that version.
source
〈meta name="viewport" content="width=device-width, initial-scale=1.0" /〉
A meta viewport element gives the browser instructions on how to control
the page's dimensions and scaling. The viewport varies with the device,
and will be smaller on a mobile phone than on a computer screen. In most
of cases, you may want to create responsive web. Thus this line of code
is likely to be a default setting once you fill in the head section.
The width=device-width sets the width of the page to
follow the screen-width of the device (which will vary depending on the
device).
The initial-scale=1.0 sets the initial zoom level when
the page is first loaded by the browser.
And in this head part, you can add your stylesheet (CSS). According to Mozila, CSS (Cascading Style Sheets) allows you to create great-looking web pages, but how does it work under the hood? This article explains what CSS is with a simple syntax example and also covers some key terms about the language.
〈link rel="stylesheet" href="my-css-file.css" /〉
The rel attribute defines the relationship between a linked resource and the current document. Source from Mozila
Also your own favicon!
Adding custom icons to your site To further enrich your site design, you
can add references to custom icons in your metadata.
The conventional size of it isa 16-pixel square ico. You may see a bit
of differences how it's rendered, depending on the browser. A favicon
can be added to your page by: Saving it in the same directory as the
site's index page, saved in .ico format (most also support favicons in
more common formats like .gif or .png) Adding the following line into
your HTML's 〈head〉 block to reference it:
〈link rel="icon" href="favicon.ico" type="image/x-icon" /〉
Elements that will be rendered on your webpage will be located in the 〈body〉 part.
One of HTML's main jobs is to give text structure so that a browser can display an HTML document the way its developer intends. This article explains the way HTML can be used to structure a page of text by adding headings and paragraphs, emphasizing words, creating lists, and more.
The basics: headings and paragraphs
Most structured text consists of headings and paragraphs, whether you are reading a story, a newspaper, a college textbook, a magazine, etc.
Structured content makes the reading experience easier and more enjoyable. In HTML, each paragraph has to be wrapped in a 〈p〉 element, like so:
〈p〉I am a paragraph, oh yes I am.〈/p〉
Each heading has to be wrapped in a heading element:
〈h1〉I am the title of the story.〈/h1〉
There are six heading elements: 〈h1〉,〈h2〉,〈h3〉,〈h4〉,〈h5〉 and 〈h6〉. Each element represents a different level of content in the document; 〈h1〉 represents the main heading, 〈h2〉 represents subheadings, 〈h3〉 represents sub-subheadings, and so on.
Semantics are relied on everywhere around us—we rely on previous experience to tell us what the function of an everyday object is; when we see something, we know what its function will be. So, for example, we expect a red traffic light to mean "stop," and a green traffic light to mean "go." Things can get tricky very quickly if the wrong semantics are applied. (Do any countries use red to mean "go"? We hope not.) In a similar vein, we need to make sure we are using the correct elements, giving our content the correct meaning, function, or appearance. In this context, the 〈h1〉 element is also a semantic element, which gives the text it wraps around the role (or meaning) of "a top level heading on your page."
Semantic HTML is very important, and I would like to cover it in detailed the next page ! For those who are more interested in practical experiments at the moment, let me firstly talk about the CSS!
As I mentioned above, there are 6 levels of header. h1, h2, h3, ..., h6. The thing is, there are defaule font sizes for all these tags. But the actual sizes are differently rendered depends on the browser you use.
I am p. (13.3px)
I'm not wrapped with any tags and my default size is 16px.By now, some of you might be curious if you can control the size of these headings and pragraph as you want.
CSS (Cascading Style Sheets) is the first technology you should start learning after HTML. While HTML is used to define the structure and semantics of your content, CSS is used to style it and lay it out. For example, you can use CSS to alter the font, color, size, and spacing of your content, split it into multiple columns, or add animations and other decorative features.
How do I link the CSS for my page?
There are 3 ways to link your CSS to HTML.
Below is an example of linking an external CSS sheet to your
html. You can put it in the 〈head〉 section.
If you
want to name your css file like 'apple' then you can write it
apple.css.
〈link rel="stylesheet" href="styles.css" /〉

Below is an example of linking an internal CSS your html. You can
make 〈style〉 tag in the 〈head〉 section, then
designate styles that you want for html elements. Please don't forget to
close the style tag! like 〈/style〉
〈head〉
〈style〉
h1{color: red;}
0{color: green;}
〈/style〉
〈/head〉
Below is an example of linking inline CSS. You can simply embed the style codes in to the opening tag of html body.
〈body〉
〈h1 style = "color: red;"〉Hello,
World〈/h1〉
〈p style = "color: green;"〉I learn
HTML〈/p〉
〈/body〉
Personally I prefer external CSS to the others. By making a seperate CSS file, your HTML can look more neat and organised :) The way to do is the same with what you did for creating a HTML file from the text editor. Please make a new file and save it with whatevername.css. From the file that you have just saved, you can start writing the style codes!
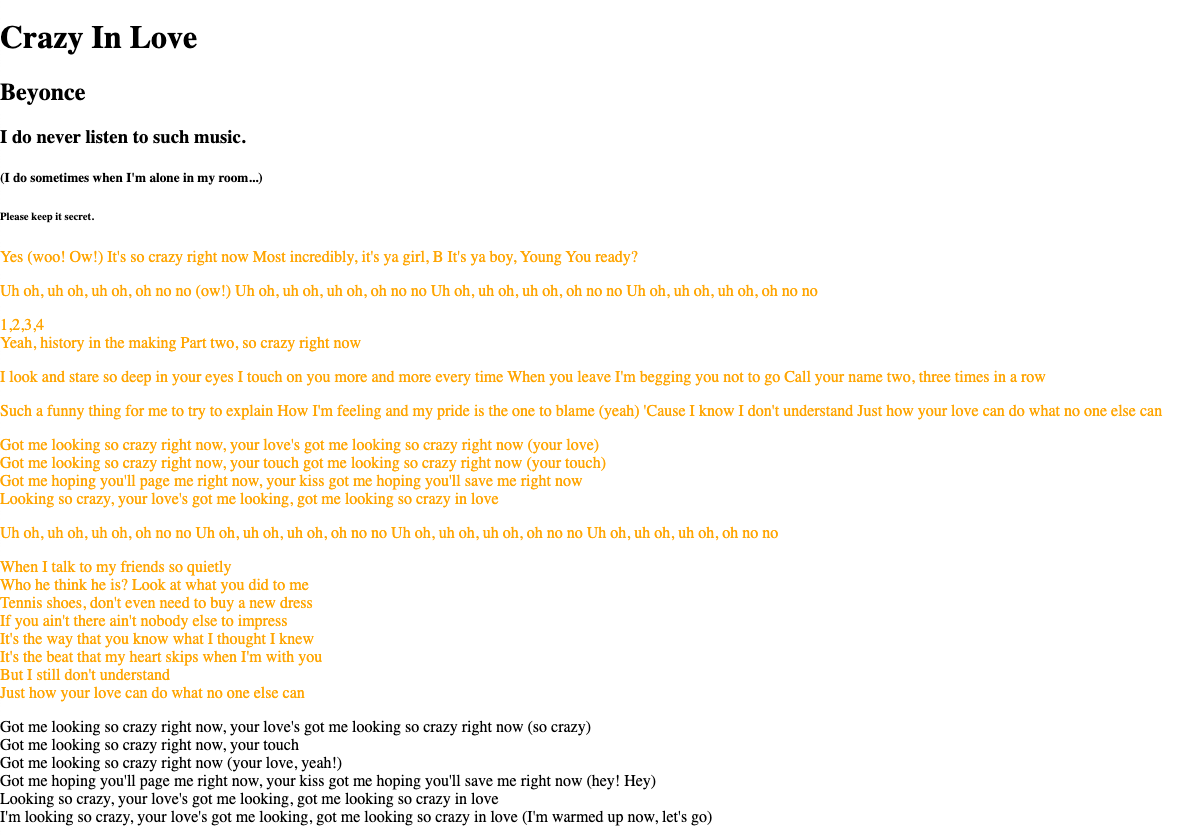
Okay, now I would like to show more practical examples of the power of CSS! Hereby I wrote a lyric of Beyonce's Crazy In Love. I tried to use header and paragraph tags!

If I do not have any css, the default style will be set, like below:

Very plain, right? But you can see each paragraph and header has break line! This is because 〈p〉 and 〈h1〉 (h2, h3, h4, ...) are born to be block elements. In fact, most of HTML elements are block, and later we will learn more block tags. * There are some exceptions such as 〈span〉, 〈img〉, 〈br〉. 〈span〉 is inline element. The inline elements litarally take its own (visual) space, not taking the whole block on the page, but the thing about this inline is that you can't change its width and height. 〈img〉 is also known as the inline, but technically it functions as inline-block, in terms its width and height can be controlled.

Btw, for your information, if I don't use any tags in the HTML document,
like:

it will be rendered like this below:/

Yea, apparently it looks like a chaos (unless you have a specific
artistic purpose haha)
Let's come back to the version with the beautiful HTML tag!
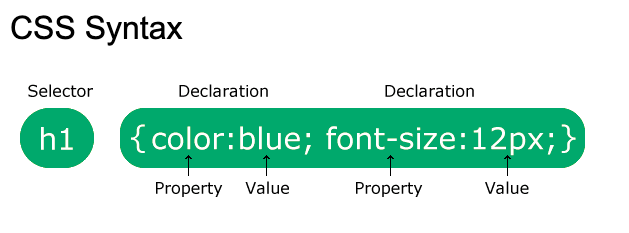
writing CSS is different from HTML. Yes, indeed it is different. In CSS
you call a selector (e.g. 〈p〉) to an element that you
designate, then use curly brackets to fill in its aesthetic ,
not the angled brackets. Please make sure you
open then close! Inside,
you basically fill in property and
value.
Another important rule!
Please type semicolon (;) in the end of each
declaration.
There is a good documentation from
W3Schools.
Please have a look! Hereby I attach a screenshot from the W3Schools
page.

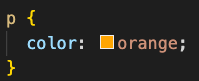
I wanted to make the color of all 〈p〉s 'orange'. Then what I write in my CSS sheet is:

Then it will look like this now.

What if I want to apply a background color to the 〈p〉s?

Then:

There are many different CSS properties. For examples, text-align,
font-size, font-family, border, animation, box-shadow, display,
position, etc... :p There are so many... From
MDN
you can study better! Please have a look.
Ah, by the way, there's no syntax like 'text-color'. If
you want to change text color, you can just use 'color'.
Let's continue again. As you see the beyonce lyrics, there is a chorus
part that is being repeated.
Uh oh, uh oh, uh oh, oh no no Uh oh, uh oh, uh oh, oh no no Uh oh, uh
oh, uh oh, oh no no Uh oh, uh oh, uh oh, oh no no, this part.
What if I stylise all the 'oh' paragraphs into one unified but in a different way?
Then you can make the 'oh' paragraphs unique. How? we are going to give a classname to them!
〈p class="oh"〉Uh oh, uh oh, uh oh, oh no no Uh oh, uh oh, uh oh, oh no no Uh oh, uh oh, uh oh, oh no no Uh oh, uh oh, uh oh, oh no no 〈/p〉
The classname can be anything. I think it's nice to name it easier for you to understand and remember upon the content inside. Also, you can give a HTMl element many different classes!
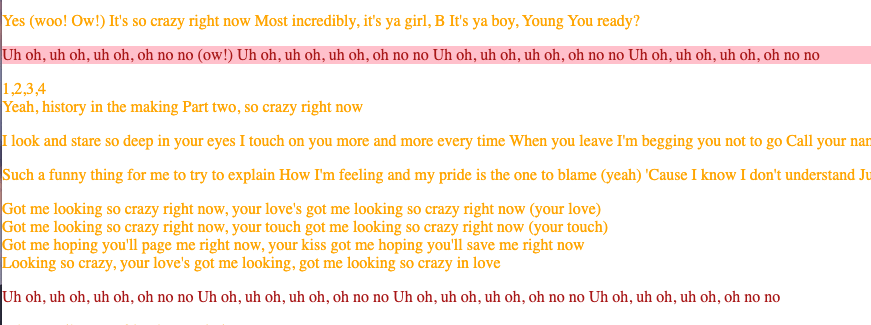
So, let me change the oh paragraphs text color into red. I will remove the 'background-color:purple;' on the p tags for your visibility.
The way how you designate styles for the class, you call the name with dot(.)

Then it will change this way.

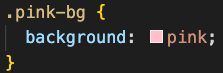
If you want to paint background color on only the first 'oh' paragraph, you can even give it one more classname, such as 'pink-bg'. Make a space just next to the previous class and write it there.
〈p class="oh pink-bg"〉Uh oh, uh oh, uh oh, oh no no Uh oh, uh oh, uh oh, oh no no Uh oh, uh oh, uh oh, oh no no Uh oh, uh oh, uh oh, oh no no 〈/p〉
You can write like this:

Then the result: Only the first part background is pink, staying the same red text color.

Hereby I refer an explanation about the CSS Class from a blog.
A CSS class is an attribute used to define a group of HTML elements
in order to apply specific/different styling and formatting to those
elements with CSS. To select elements with a specific class, write a
period (.) character, followed by the name of the class. So, in your
css file, you write like .classname{blahblah}
(from:
Blog Hubspot, Kristen Baker, 2022)
What if I want to change styles of the first paragraph? Let's say I want to make it (text) color green and put some blue text-shadow. Despite we already styled all the p tags as color: orange;, if we set a ID to the tag, it is possible to make it even more unique. Make it even more unique!
ID description doc